- APInita
- Возможности
- Сервисы
- Решения
- Рерайт статей с помощью ИИ и публикацией в Telegram
- Распознавание чеков и документов по фото с помощью APInita
- Генерация изображений с помощью ИИ и отправка в Телеграм
- Получение и передача файлов в Telegram по API
- Авторизация в Telegram-боте с использованием Google-таблицы в качестве базы данных
- Другие решения
- Начать бесплатно
- Вход
- Контакты
Прием платежей через CloudPayments в Rubitime CRM
Для интеграции CloudPayments и Rubitime потребуется создать два сценария: первый будет создавать ссылку на оплату при записи клиента, второй будет менять статус записи в Rubitime из "Ожидание предоплаты" в "Записан" после успешной оплаты.
1. Настройки APInita
1.1. Создание сценария генерации ссылки на оплату
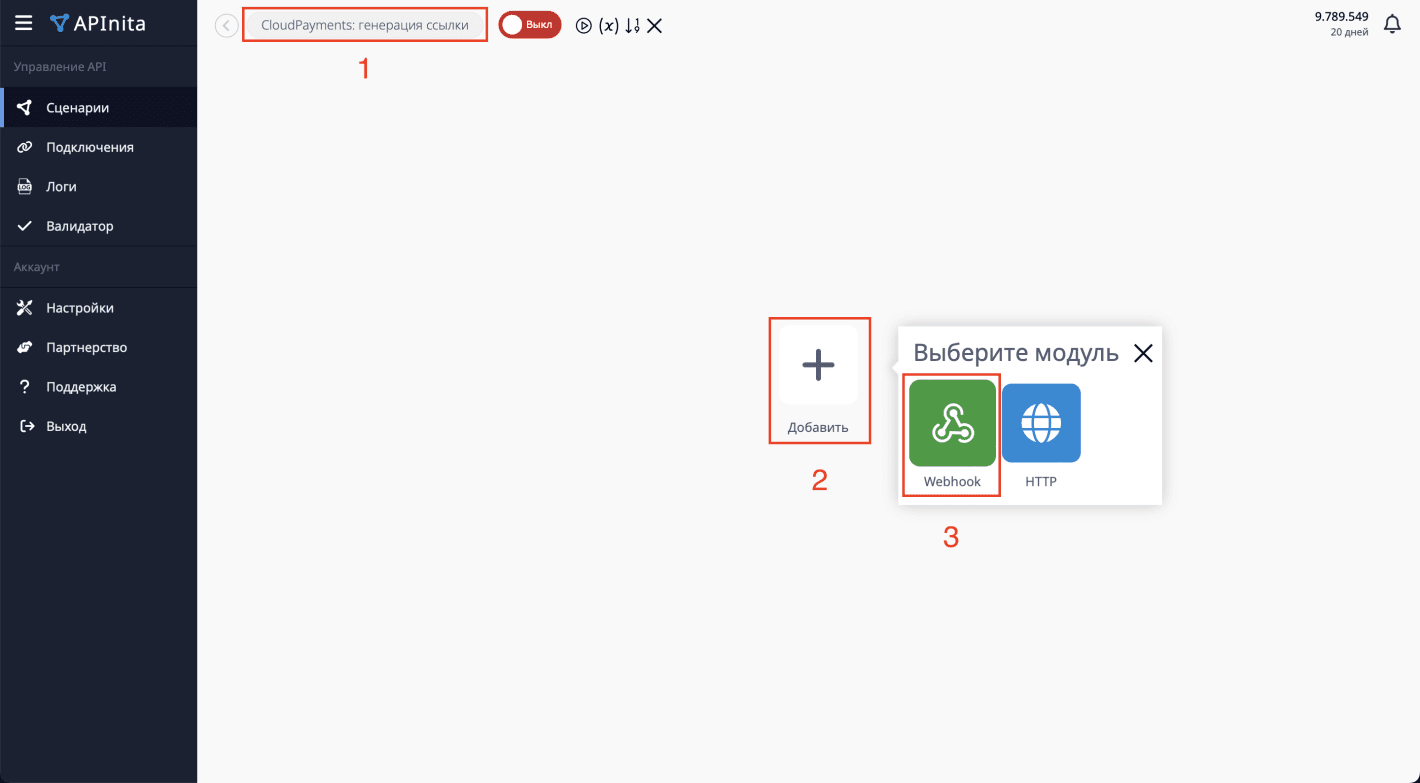
Создадим первый сценарий с типом Webhook, для этого перейдите в раздел "Сценарии", нажмите "+", укажите название сценария, например "CloudPayments: генерация ссылки" (1), нажмите "Добавить" (2) и выберите Webhook (3):

1.2. Ссылка для входящего вебхука
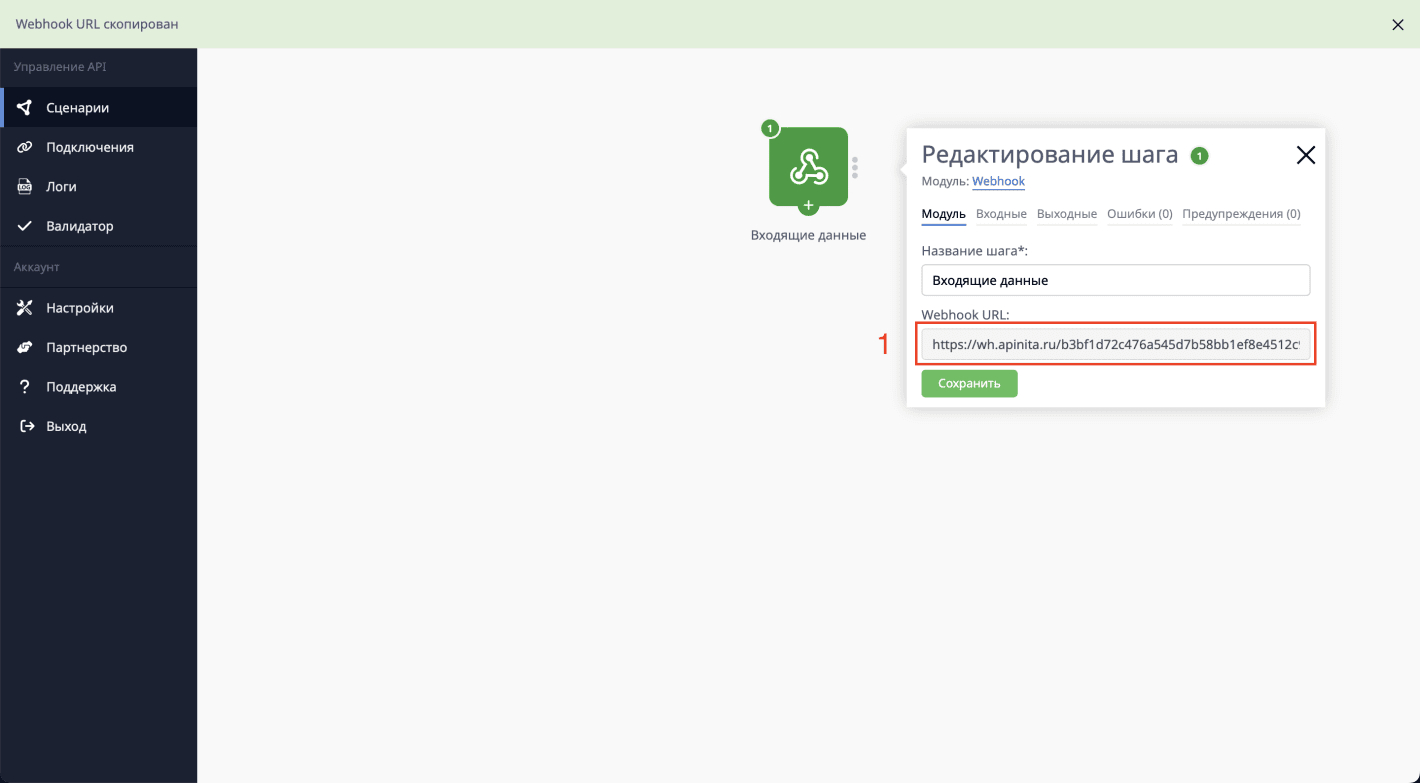
Скопируйте полученный URL (1), он понадобится нам позже:

1.3. Создание сценария обработки платежа
По аналогии с п. 1.1. создаем второй сценарий и называем его "CloudPayments: обработка оплаты".
1.4. Ссылка обработки оплаты
Аналогично п. 1.2. копируем URL вебхука.
2. Настройки CloudPayments
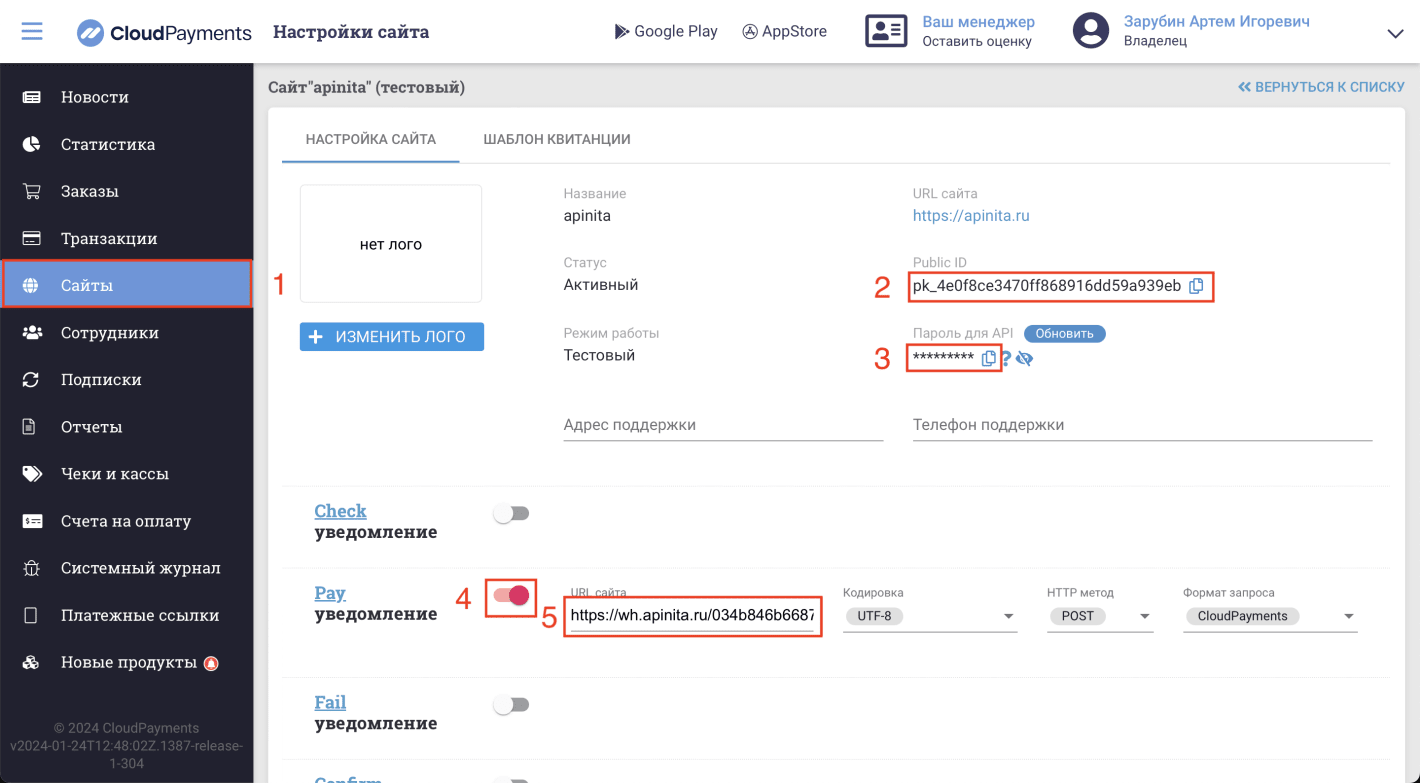
В личном кабинете CloudPayments перейдите в раздел "Сайты" (1), скопируйте значение Public ID (2), скопируйте значение "Пароль для API" (3), включите Pay уведомление (4) и вставьте ссылку, полученную в п. 1.4 в поле "URL сайта" (5) и сохраните настройки внизу страницы:

3. Создание подключения к CloudPayments в APInita
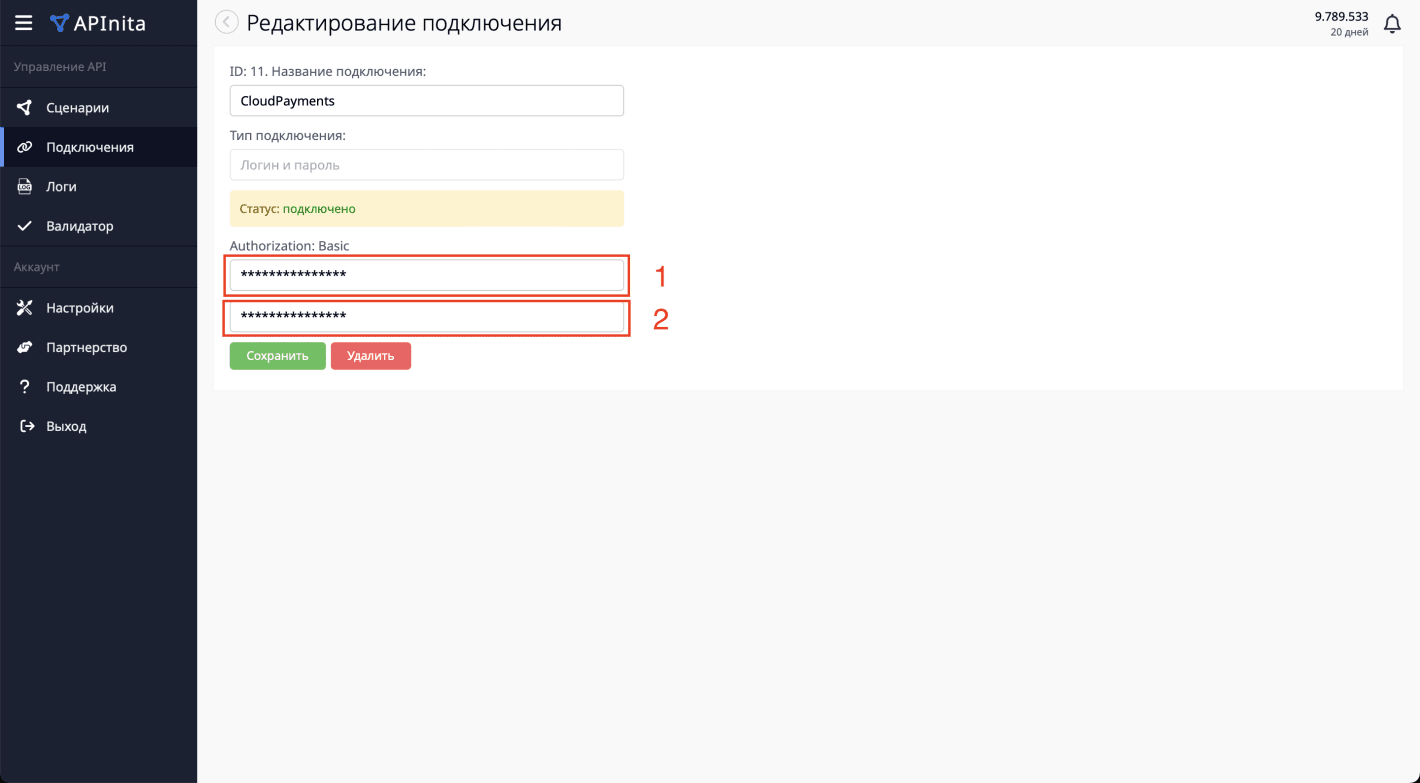
Перейдите в раздел "Подключение" и нажмите "+", выберите тип подключения "Логин и пароль", введите логин, полученный в п. 2 (2) в первое поле (1), введите пароль, полученный в п. 2 (3) во второе поле (2) и сохраните:

4. Настройки Rubitime
4.1. Подключение API
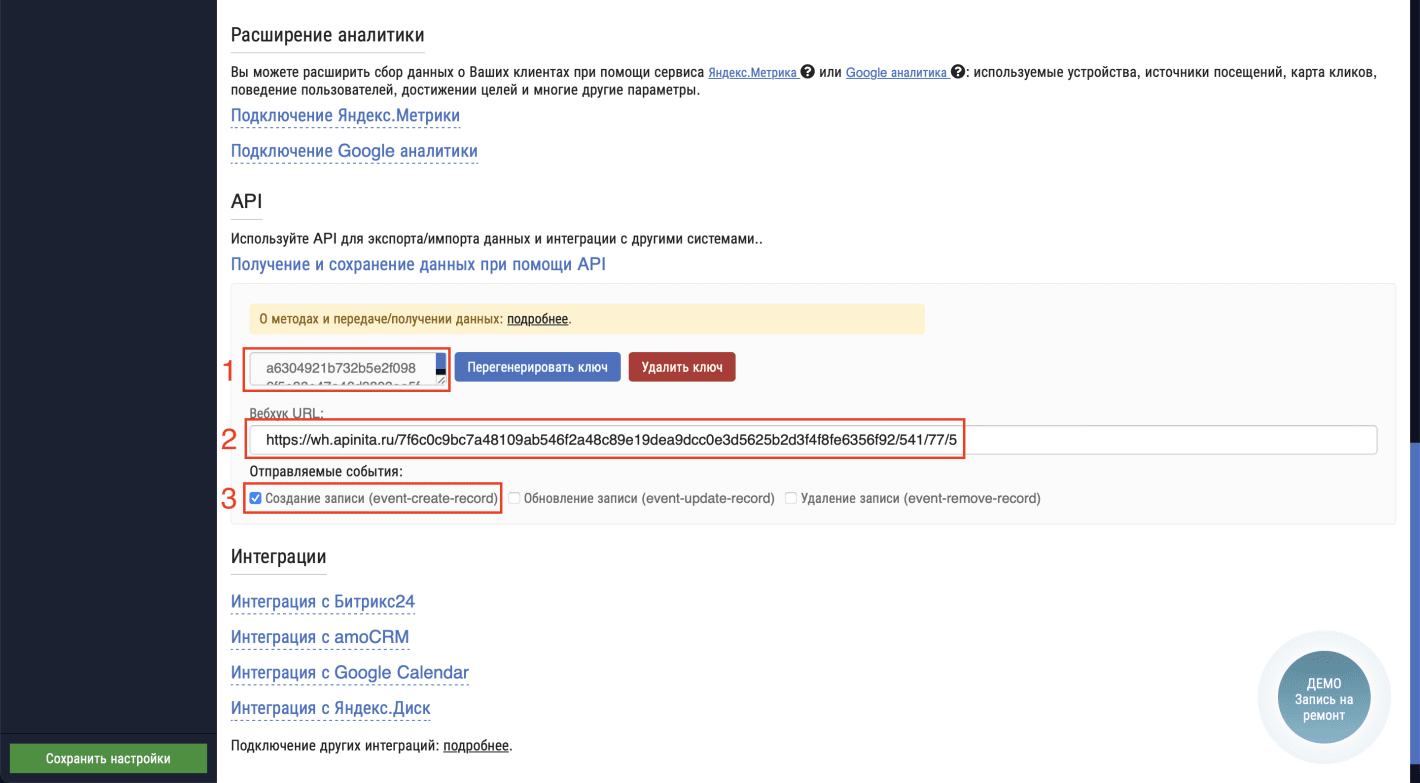
Переходим в раздел "Настройки -> Получение и сохранение данных при помощи API", генерируем и копируем ключ (1), устанавливаем ссылку на вебхук, полученную в п. 1.2. (1), устанавливаем событие "Создание записи (event-create-record)" (3) и сохраняем:

4.2. Отображение ссылки на оплату
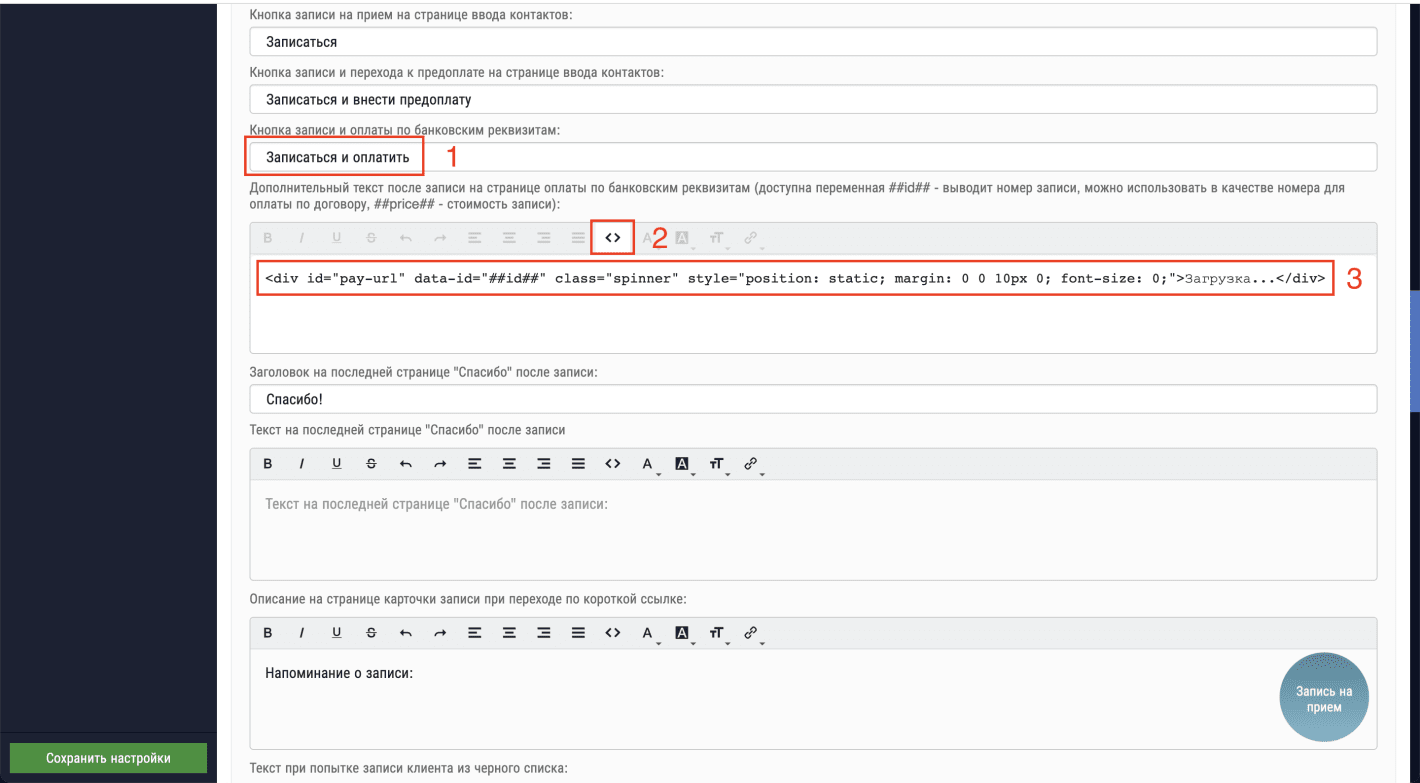
В разделе "Настройки -> Изменение текста в блоках виджета" в блоке "Дополнительный текст после записи на странице оплаты по банковским реквизитам" укажите название кнопки записи (1), перейдите в HTML-режим (2) и вставьте следующий код (3):
<div id="pay-url" data-id="##id##" class="spinner" style="position: static; margin: 0 0 10px 0; font-size: 0;">Загрузка...</div>
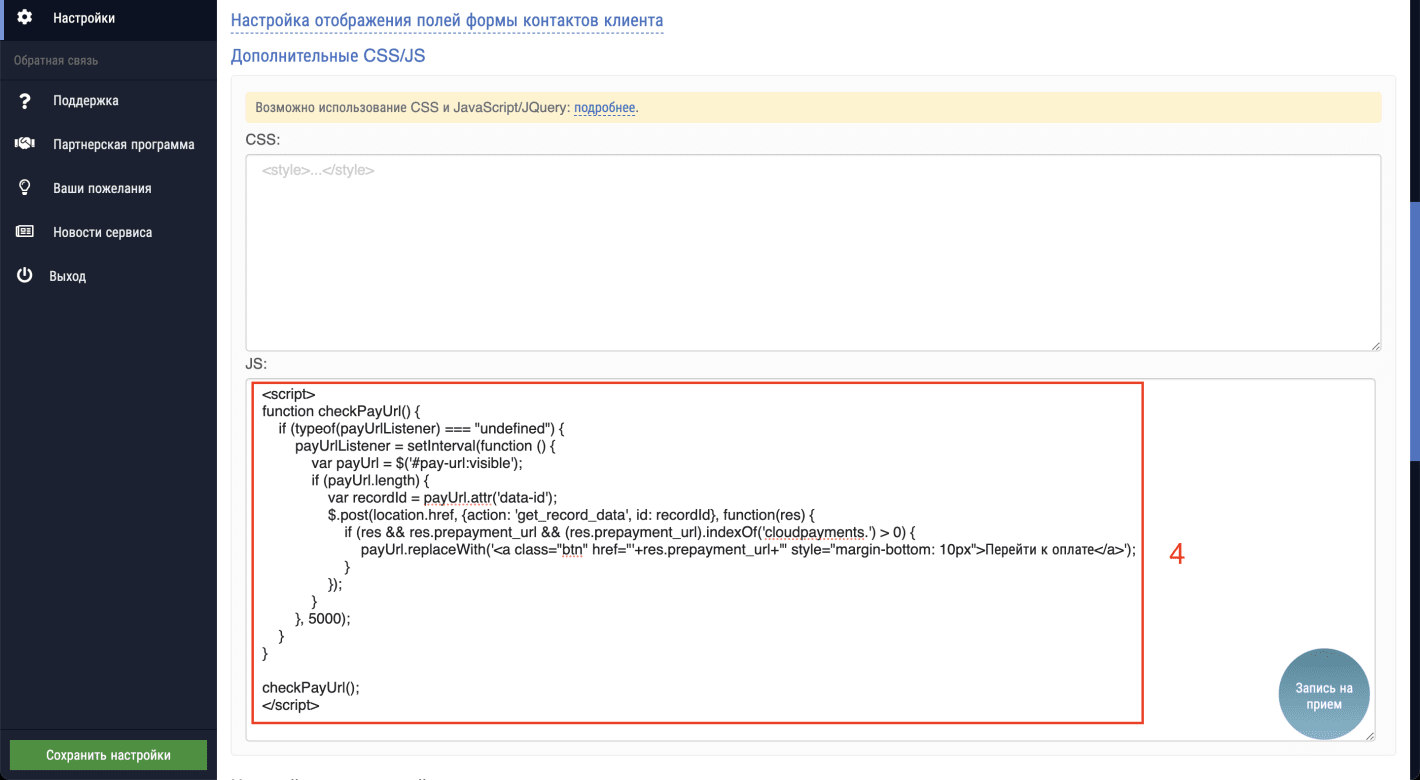
Далее перейдите в раздел "Настройки -> Дополнительные CSS/JS -> JS" (4) и вставьте код:
<script>
function checkPayUrl() {
if (typeof(payUrlListener) === "undefined") {
payUrlListener = setInterval(function () {
var payUrl = $('#pay-url:visible');
if (payUrl.length) {
var recordId = payUrl.attr('data-id');
$.post(location.href, {action: 'get_record_data', id: recordId}, function(res) {
if (res && res.prepayment_url && (res.prepayment_url).indexOf('cloudpayments.') > 0) {
payUrl.replaceWith('<a class="btn" href="'+res.prepayment_url+'" style="margin-bottom: 10px">Перейти к оплате</a>');
}
});
}
}, 5000);
}
}
checkPayUrl();
</script>
Сохраните настройки.
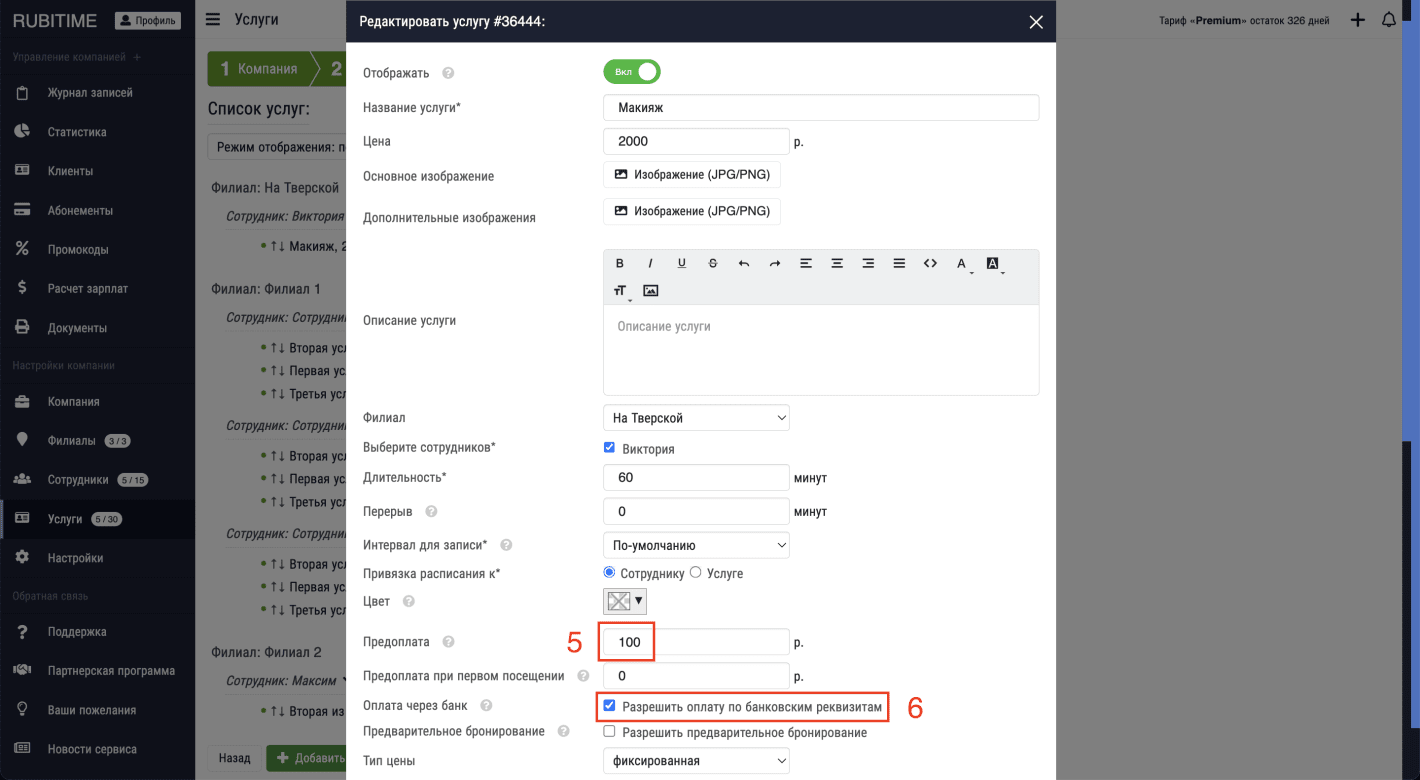
Перейдите в раздел "Услуги". В услуге, на которой будет оплата, установите значение поля "Предоплата" (5) больше 0 (например 100), включите опцию "Разрешить оплату по банковским реквизитам" (6), а так же при необходимости установите значение для поля "Автоотмена (оплата через банк)":

5. Сценарий генерации ссылки
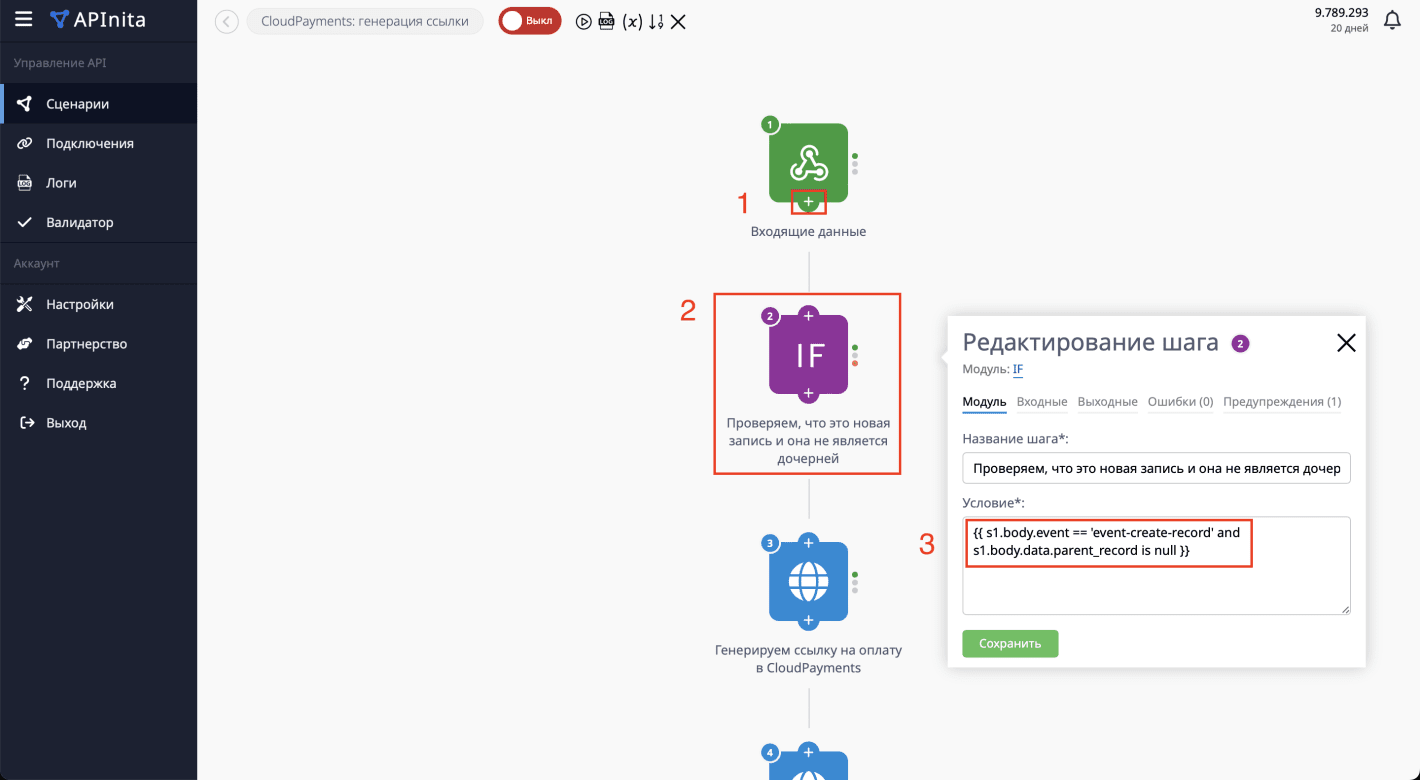
Возвращаемся в сценарий, созданный в п. 1.1. Добавляем (1) вторым шагом модуль IF (2) и прописываем условие (3):
{{ s1.body.event == 'event-create-record' and s1.body.data.parent_record is null }}
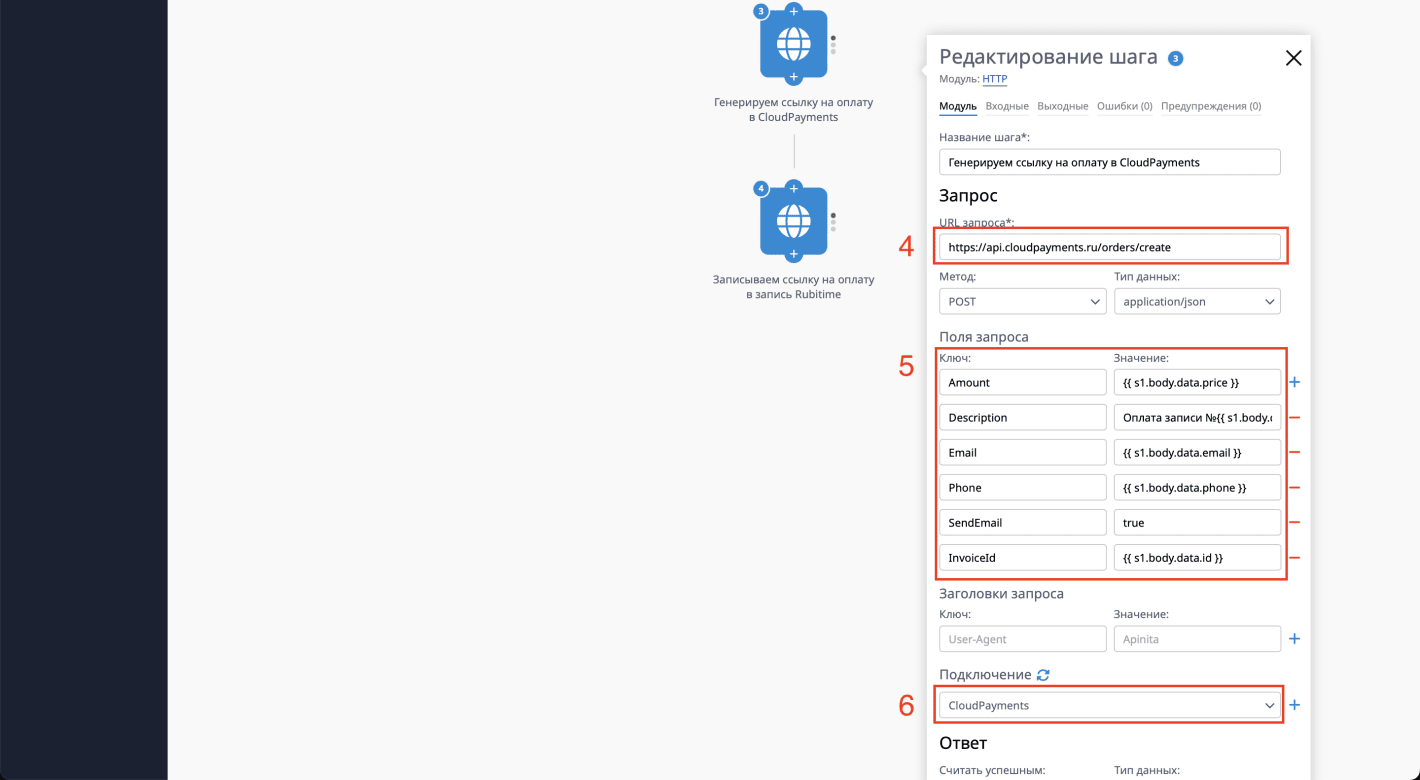
Следующим шагом добавляем HTTP-модуль:

URL запроса (4):
https://api.cloudpayments.ru/orders/createПоля запроса (5) - ключ: значение:
Amount: {{ s1.body.data.prepayment }}
Description: Оплата записи №{{ s1.body.data.id }}
Email: {{ s1.body.data.email }}
Phone: {{ s1.body.data.phone }}
SendEmail: true
InvoiceId: {{ s1.body.data.id }}Значение поля Description (описание заказа) Вы можете изменить на свое усмотрение.
В подключении (6) - выберите созданное подключение в п. 3 и сохраните настройки модуля.
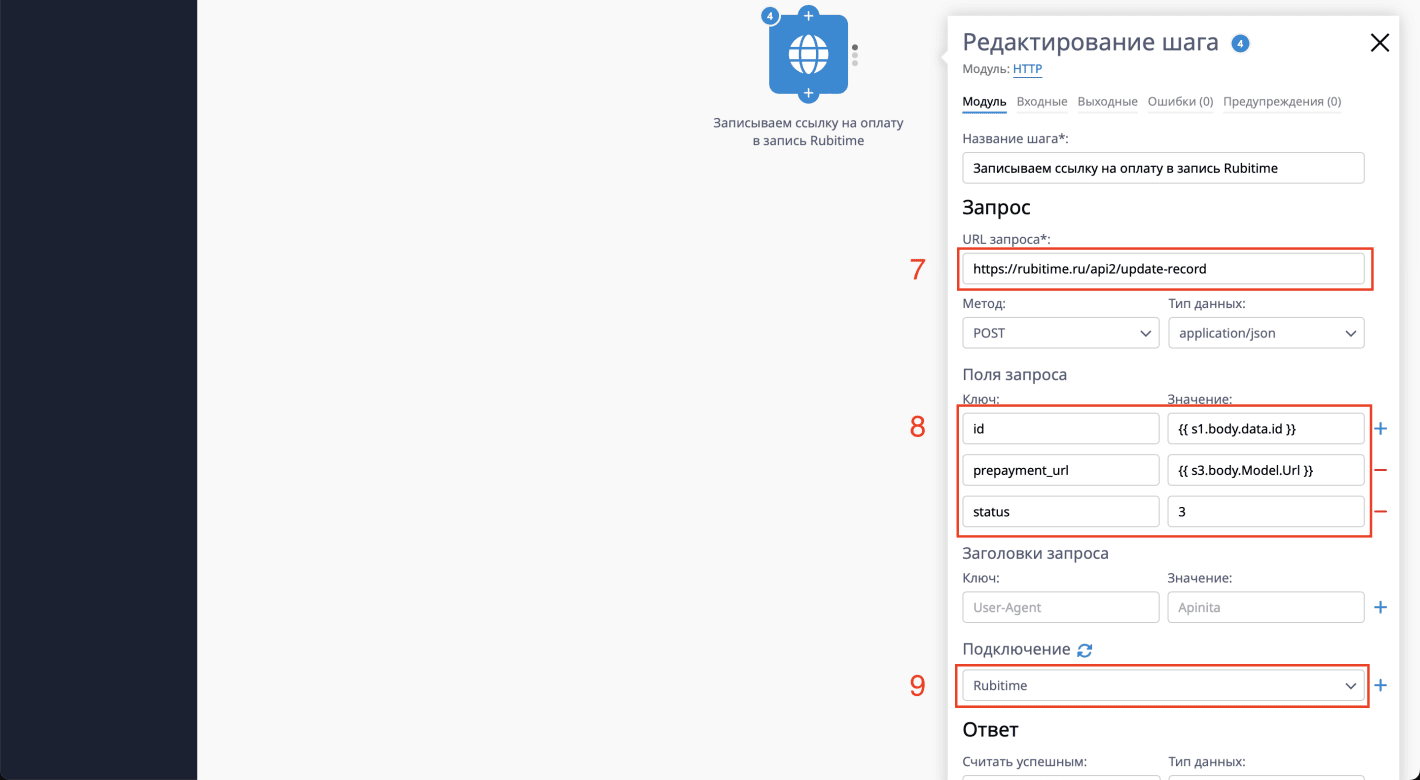
Следующим шагом записываем сгенерированную ссылку в запись на Rubitime:

URL запроса (7):
https://rubitime.ru/api2/update-recordПоля запроса (8) - ключ: значение:
id: {{ s1.body.data.id }}
prepayment_url: {{ s3.body.Model.Url }}
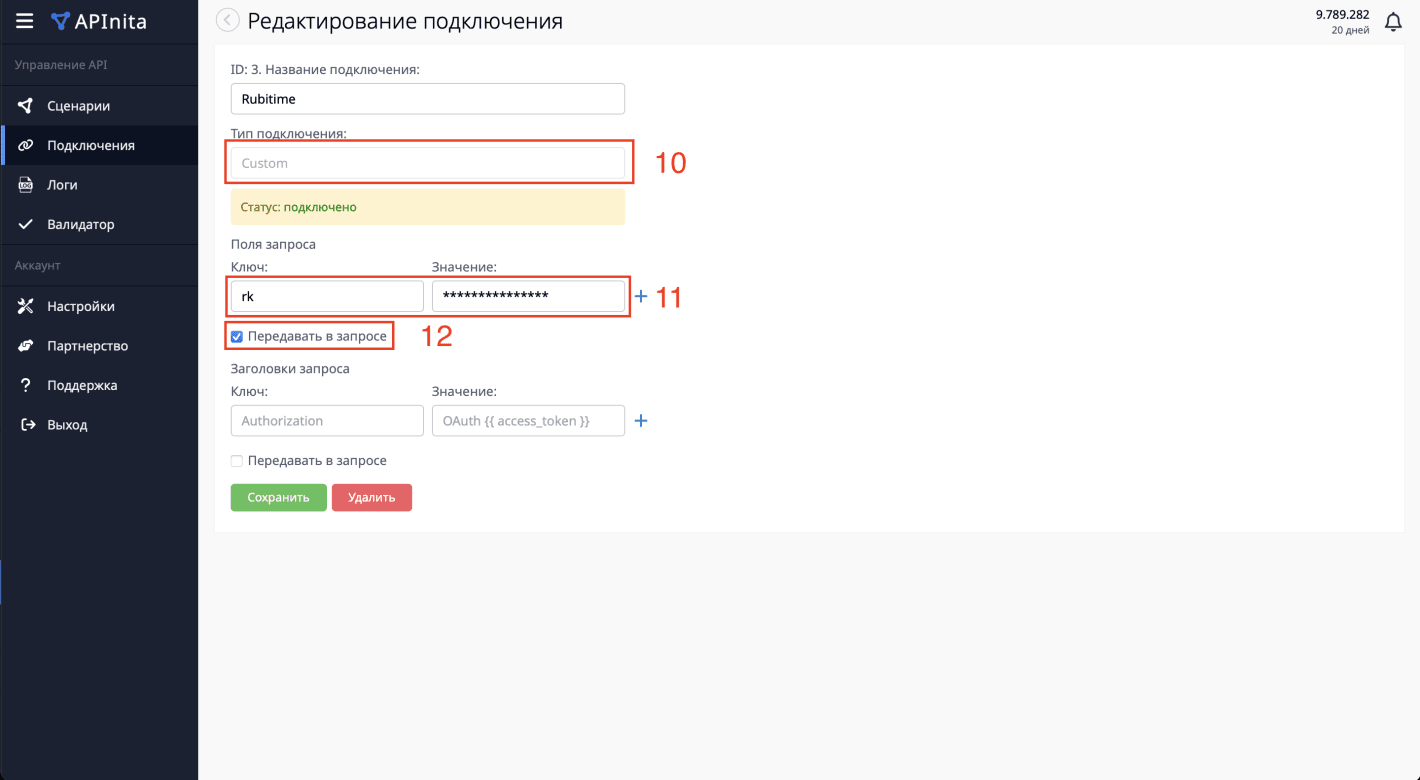
status: 3Для 9 пункта создаем подключение с типом Custom (10), указывм ключ "rk" (11), а значение берем из п. 4.1. (1), так же ставим галочку "Передавать в запросе" (12), сохраняем и указываем созданное подключение у HTTP-модуля (9):

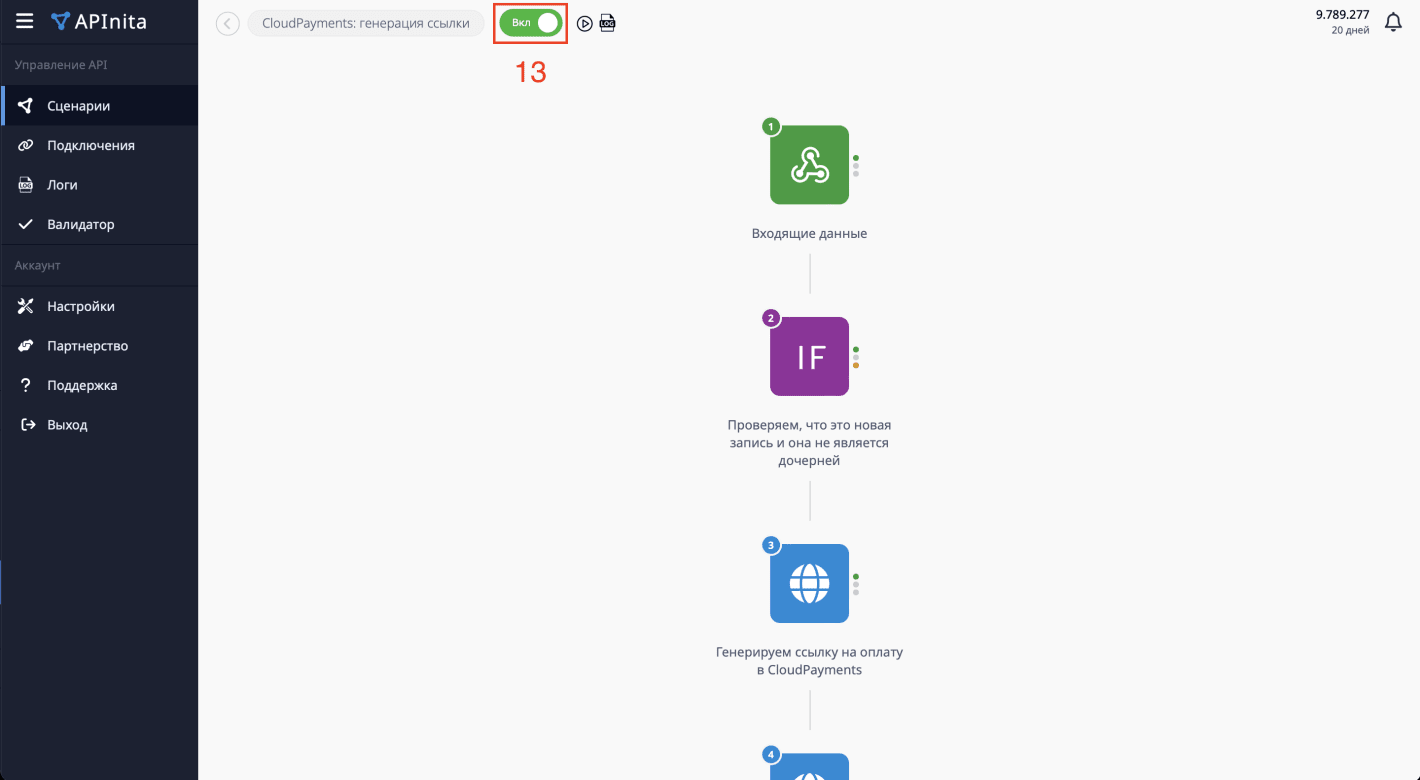
Включаем сценарий (13):

6. Сценарий обработки платежа
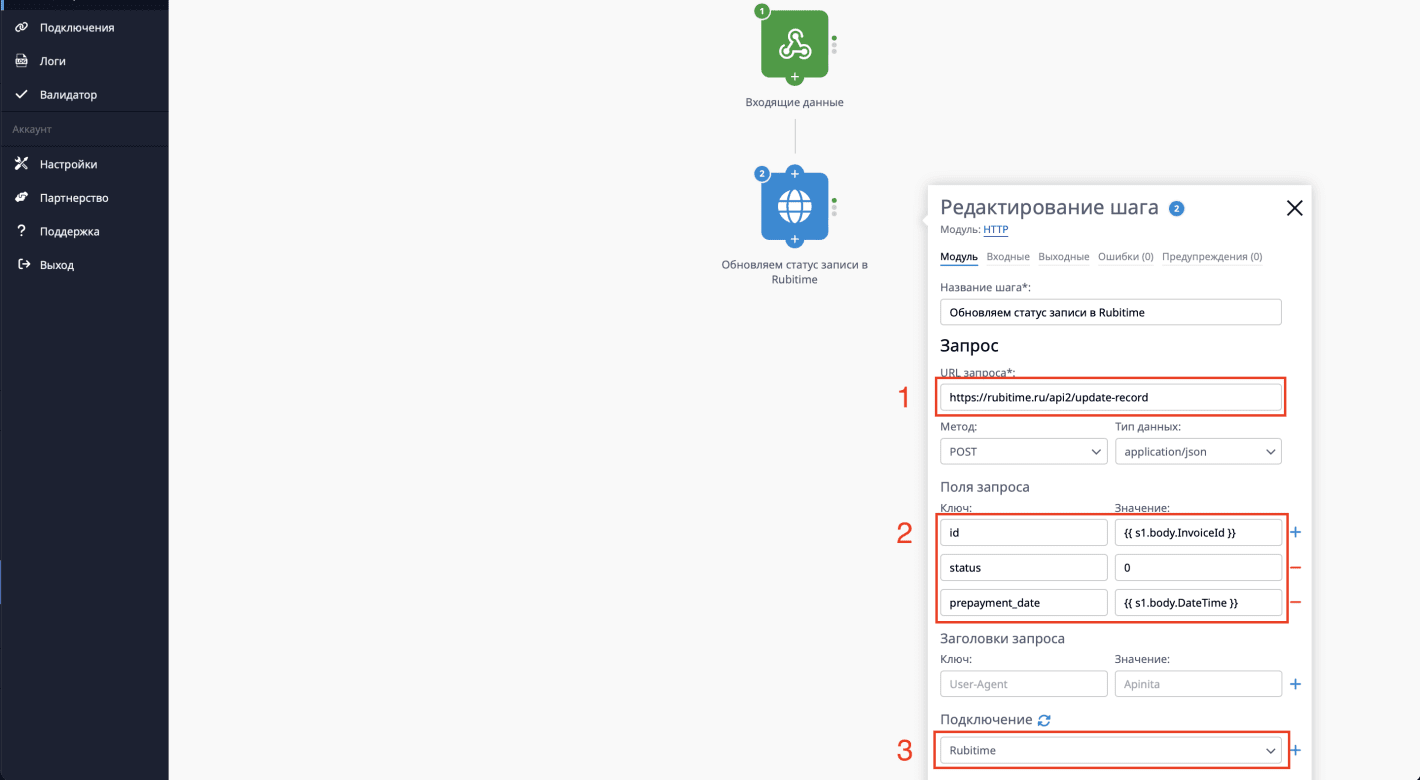
Возвращаемся в сценарий, созданный в п. 1.3. Добавляем после Webhook второй шаг HTTP-модуль:

URL-запроса (1):
https://rubitime.ru/api2/update-recordПоля запроса (2):
id: {{ s1.body.InvoiceId }}
status: 0
prepayment_date: {{ s1.body.DateTime }}Указываем подключение (3), указанное в п. 5 (9). Сохраните настройки и включите сценарий.
Итог
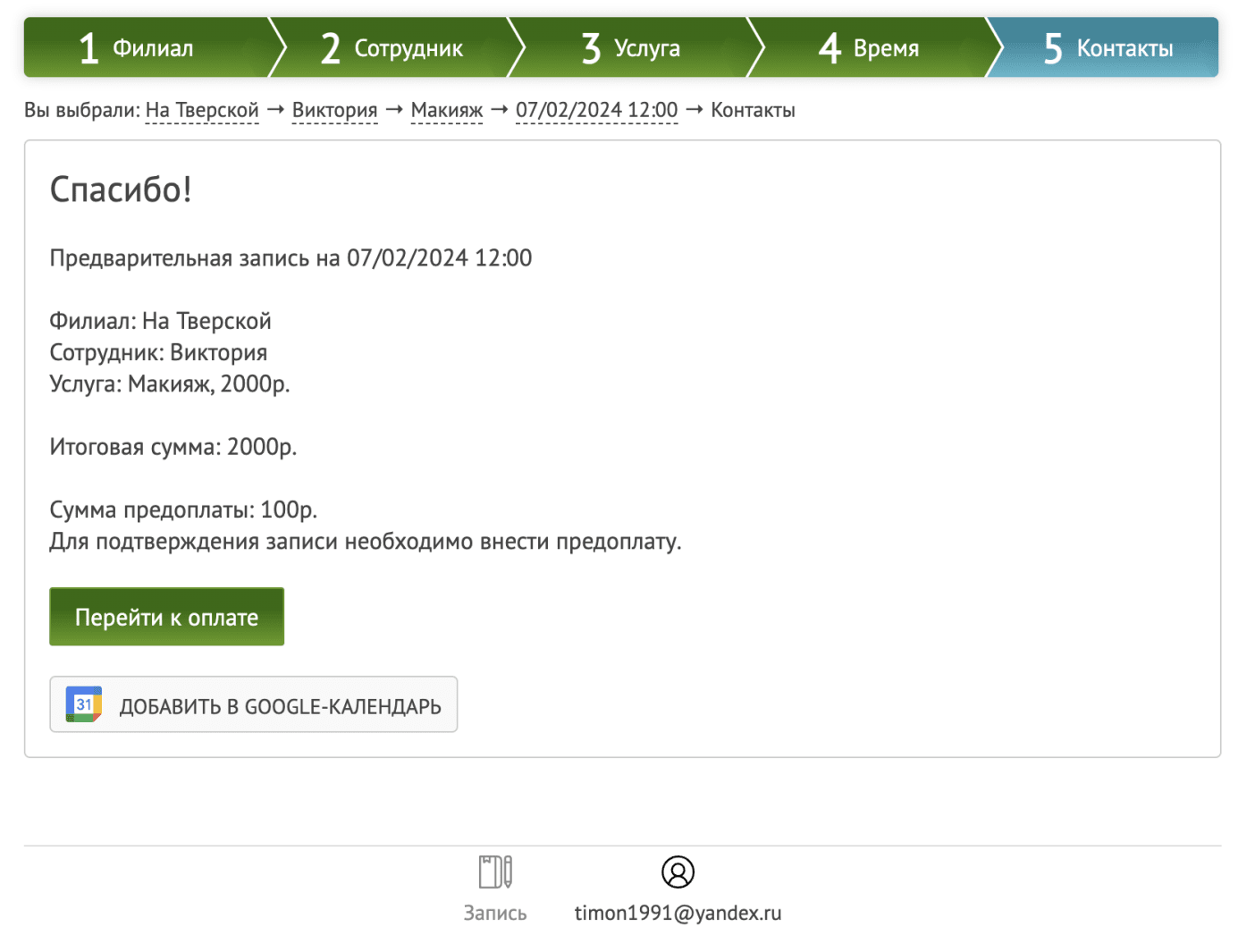
После записи клиенту будет показана кнопка "Перейти к оплате":

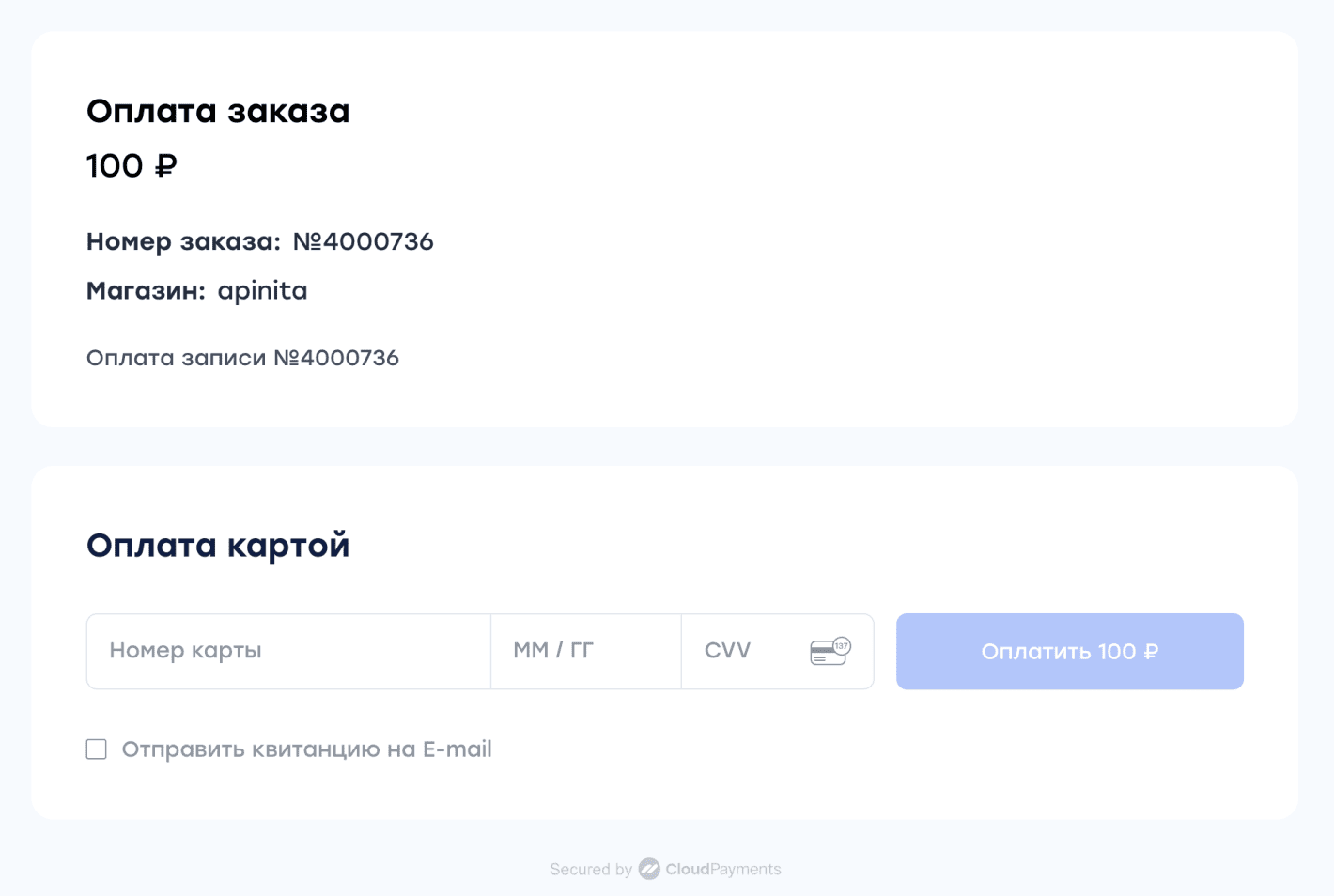
После нажатия на кнопку клиент попадает на страницу оплаты:

Дополнительно, если клиент указал Email, ссылка на оплату отправляется клиенту на электронную почту. После оплаты статус записи в Rubitime менянтся с "Ожидание предоплаты" на "Записан".
Похожие решения